Create Image Mosaic Posters!Hey, you've seen these kind of images floating around, I'm sure. When you look at them close up, you see thousands of tiny pictures (often all of some sort of topic), but when you look at the image from a distance, a large picture is clear.
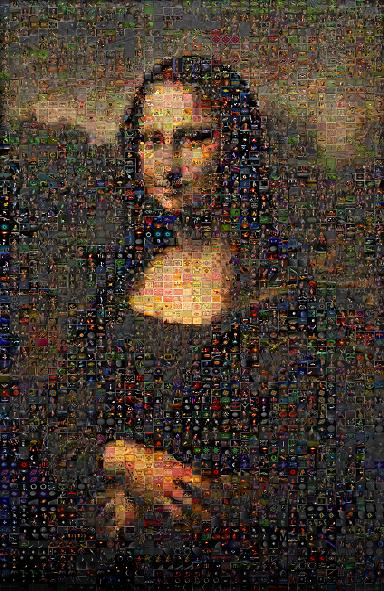
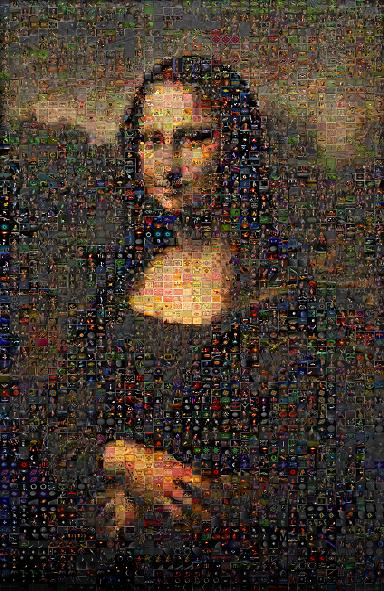
Here's a couple of scaled-down examples, each made up of 2000-3000 tiny tiles:
  Click here for a close up of the Mona Lisa's face.
Click here for a close up of Lady Liberty's face. Pretty neat, hm? Well, these examples came from my little mosaic-generating program. Each of the tiles used in the images was made from a different file (although some of the files contained similar images.) Win32 users can download the program (console application and documentation, 200 Kb) right now and try it out. This program is free for personal, non-commercial use only. It is not crippled in anyway, and is able to handle huge tile sets and output mosaics with ease. Read below for more information! More About the Program
Right now the source code isn't portable - it relies on some libraries for the JPG/TGA reading and to manipulate the bitmaps, and uses 64-bit integer arithmetic for precision in calculating average colors. For those reasons, the program is currently only available as a compiled binary for the Win32 platform (sorry Linux, Mac and BeOS folks.) If you want to volunteer your time to port the code to your platform of choice, great! Drop me a line. (The program itself is only about 500 lines of C++ code. If you have a general-purpose graphics library, JPG support, and 64 bit math available for your platform, it should be a pretty easy port.) In my opinion, unportable code is not very good for educational purposes (unless it happens to use a library or code that everyone uses anyway.) However, the algorithm employed may be interesting in itself. Here it is: To create a tile set, resampled at m × n, from an non-empty ordered set of image files: - Start with the first image in the set.
- Write down the image's name.
a. (Optional) If the image's aspect ratio is grossly different than the resample resolution's, you may choose to transpose the image before continuing. - Divide the image into m × n blocks of equal (or as nearly equal as possible, using some predefined rule) size.
- For each block in the image, compute the average color of the block (using one of the standard definitions) and write this color down.
- Go to the next image in the set, and repeat from step 2. If there are no more images in the set, terminate.
To create a mosaic from an image, using a known tile set sampled at m × n resolution: - Divide the original image into blocks of size m × n as completely as possible (by some predefined rule.) You may choose to ignore the left-over portion of the image, or pad the image with a given color to make the division even, or use some other rule to perform the division.
- For each block in the original image:
- Compare the RGB (or applicable color space) information in the pixels of the block to the RGB information in each tile in the tile set, computing the distance between the two. (This can be done by simply adding the distance between each of the corresponding RGB triplets, using the normal Euclidean metric.)
- Pick the tile which minimizes this distance.
- Using the name of the optimal tile, resample the tile's image at a given resolution, and set it in the mosaic at the position corresponding to the position of the block in the original image.
GOOD FEATURES:
- Can handle massive image libraries (I've generated images from libraries of 60000+ tiles.)
- Can create very, very large output mosaics (only one tile raster is in memory at one time.) Very useful if you're trying to print out a large, high-resolution poster.
- It's free for personal, non-commercial use, and uncrippled.
- It makes pretty pictures out of other pretty pictures.
- Pretty darn fast.
BAD FEATURES:
- No fancy GUI, it's command-line driven
- Unported source code
- Although long filenames for the tiles are OK, tile filenames can't contain whitespace
|